The paragraph block allows you to easily craft content and is the default block type for text added to the editor. It is probably the block you will use most.
You can write your content like a regular document and each paragraph will automatically be turned into a block behind the scenes.
You can also choose the paragraph block from the “Block Inserter” (+) pop-up window when you click on the (+) sign.
Detailed instructions on adding blocks can be found here.
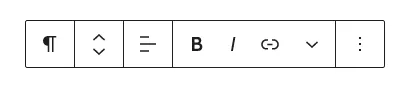
Block Toolbar

Each block has its own block-specific controls that allow you to manipulate the block right in the editor. The block-toolbar on top and the mover handles on the left side. If you hover over the buttons, tool tips will tell you want is behind the buttons, and also show you keyboard shortcuts when available.
The paragraph block toolbar offers the following options (from left to right).
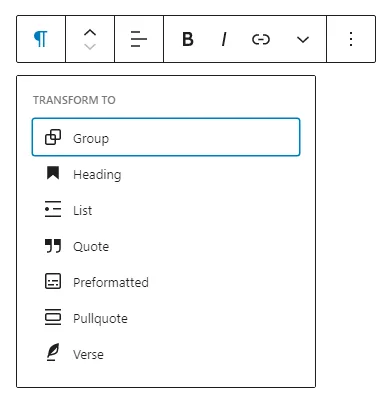
Transform to:

When you click on the “Transformer” button you can convert the paragraph block into another block type, by using the existing content. You could make a Quote out of the paragraph or a Heading or an ordered or unordered list.
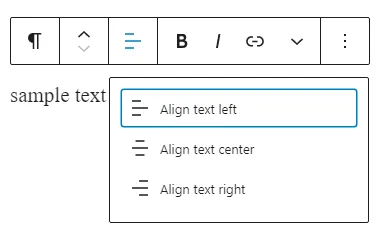
Align text left, center, right

Using the alignment drop-down from the toolbar, you are able to align the whole paragraph text to the left, make it center aligned or orient it to the right.
Bold and Italics
Used quite frequently, Bold and Italics formatting have their own buttons on the Toolbar. The shortcuts are CTRL+b (or Command+B) for bold and CTRL+i (or Command+i) for italics.
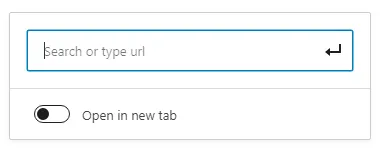
Insert Hyperlinks
Use the chain link icon to insert a hyperlink to your highlighted text. Or use the CTRL + k (or Command+k) keyboard shortcut.

The Search mentioned in the text box relates to searched on your own website. If you start typing a keyword, if will offer you a list of post and page titles from your own website for on-site link building.
Open in new tab
The toggle switch allows you to control where the new page should open:
- off in the same browser tab
- on in a new browser tab
By default the switch is set to off, as your site visitors should control how she wants to read your linked page.
Tip: If you already have the URL of the website you want to link to in the clipboard, highlight the text, you want to make into a link and use CTRL + V to add the hyperlink to the text.
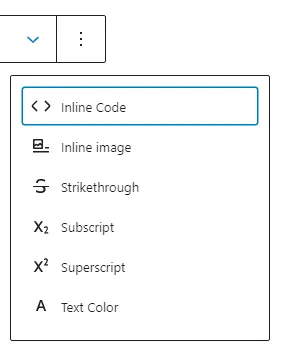
More Rich Text Controls

Inline Code

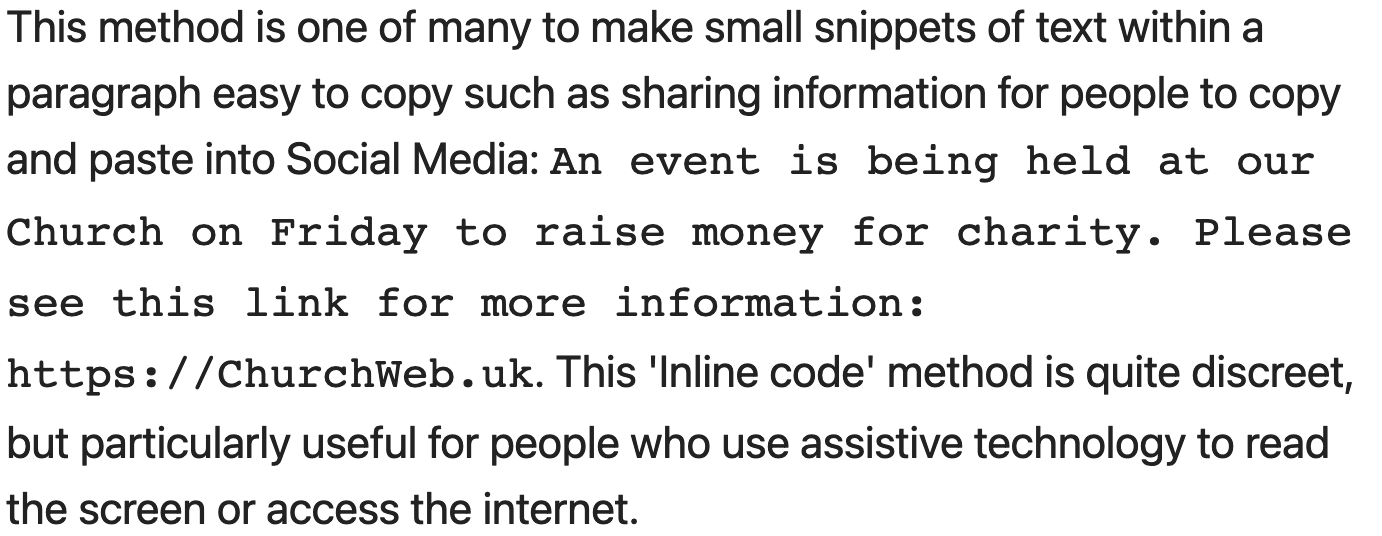
Use the ‘inline code’ feature to format small snippets of text within the block differently. This is ideal if you are providing text for people to copy and paste, such as an event. The effect is by default quite discreet, but the inline code makes copying and pasting seamless and easy particularly for those who use assistive technology to read the screen of access the internet.
We can make your website display these snippets with different styling if you wish, just get in touch.
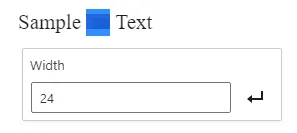
Inline Image

The inline image feature allows you to add an image into your paragraph. It has one option: enter the desired pixel width for your image.
Strikethrough

Using the “Strikethrough” option adds a line through your highlighted text.
Text Colour

Using the colors from the inline Text Colour tool allows you to change the colour for highlighted text.
Subscript & Superscript
A subscript or superscript is a number, figure, symbol, or indicator that is smaller than the normal line of type and is either set slightly below it (subscript) or above it (superscript). Subscripts are often used in mathematical or scientific formulae, Superscripts are used for footnoting or referencing.
More Options:

Hide Block Settings
The Hide Block Settings option hides (or shows)the Block Setting panel in the editor’s Sidebar
Duplicate block
Using “Duplicate Block” option, you can create a copy of the selected block.
Insert Before
“Insert before” lets you add the previously duplicated block before the selected block
Insert After
“Insert After” lets you add the previously duplicated block after the selected block
Edit as HTML
When you select the Edit as HTML option, you will be able to add more html code to this particular paragraph, for instance to add inline css or specific <span/> tags.
Add to Reusable Blocks
Using the Add to Reusable Blocks option lets you add the selected block to a list of reusable blocks, so you can use them on other posts or pages as well.
Group
Select the Group option if you want to create a group of blocks and treat them as a unit. You can for instance add a common background color or other blocks to the group.
Remove Block
With the “Remove Block” option you can delete the selected block from your content.
Block Settings
Every block has specific options in the editor sidebar in addition to the options found in the block toolbar. If you do not see the sidebar, simply click the ‘cog’ icon next to the Publish button.

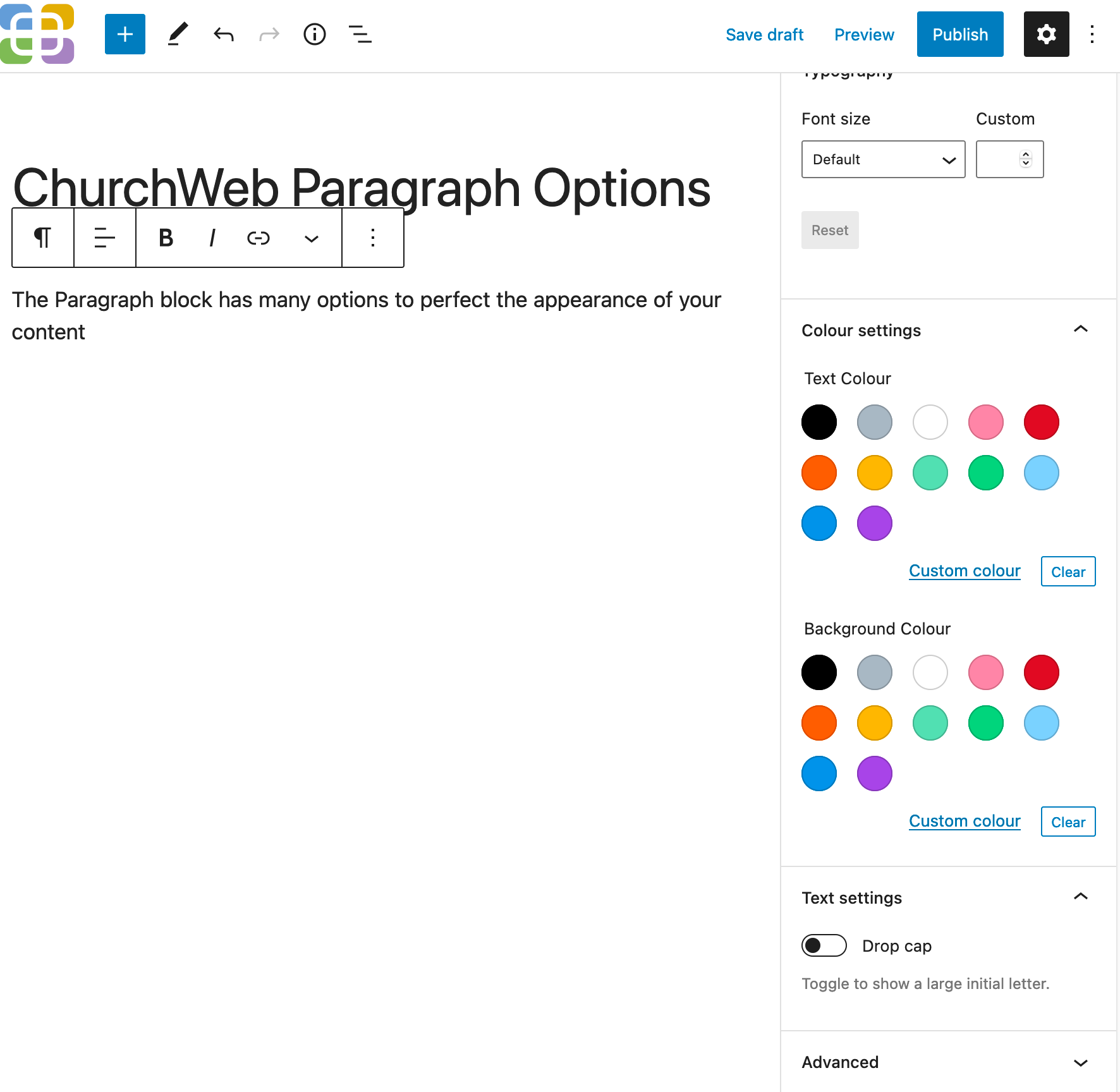
As you can see, the paragraph block offers text settings, color settings and advanced options.

Text Settings
The Text Settings allow you to change the paragraph’s font size, either with relative percentages or down to the pixel. To help keep your sales looking consistent these options can be modified by other settings or your design plan if you have one agreed with ChurchWeb
You can also add a drop cap to your paragraph.

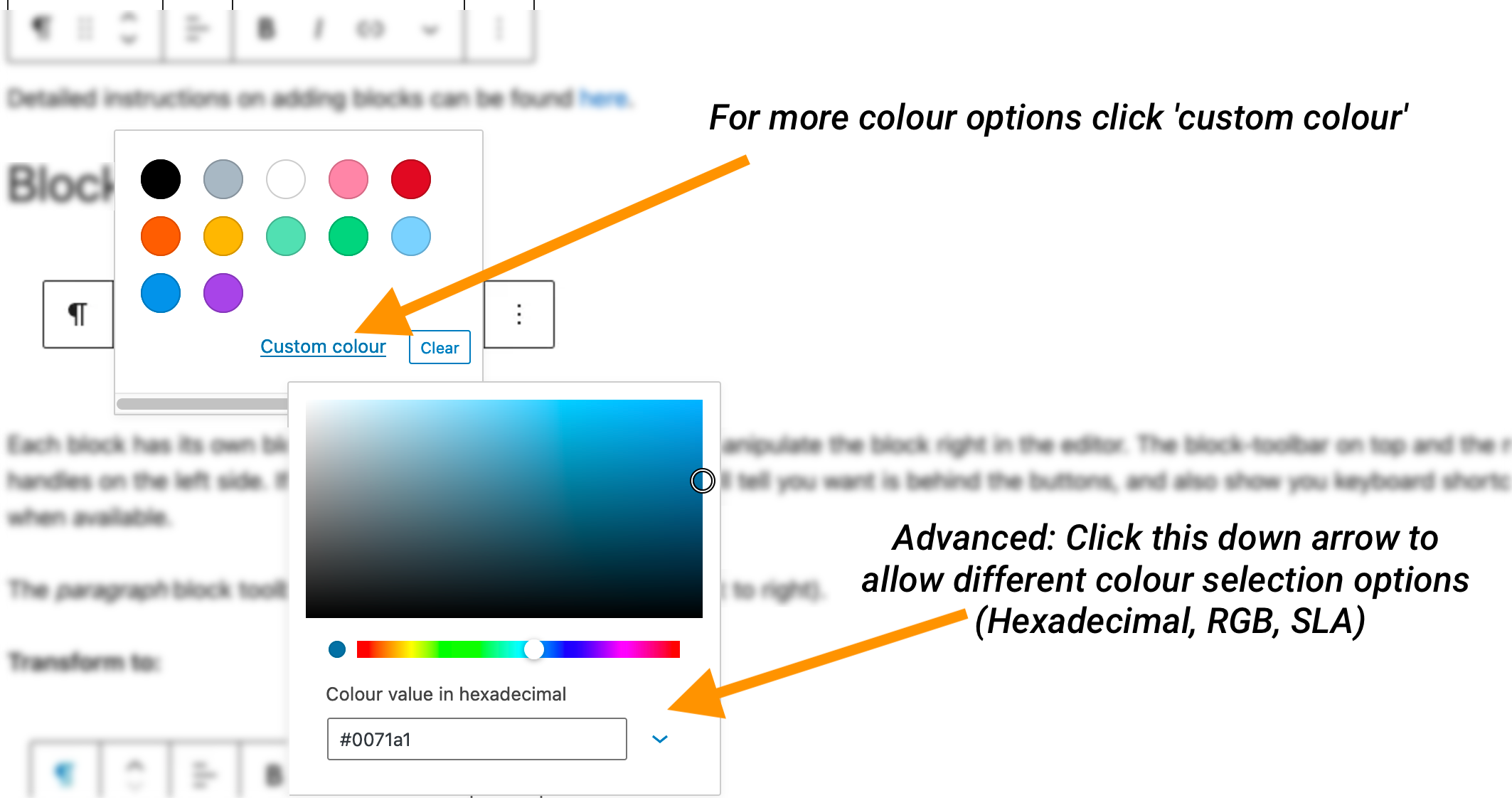
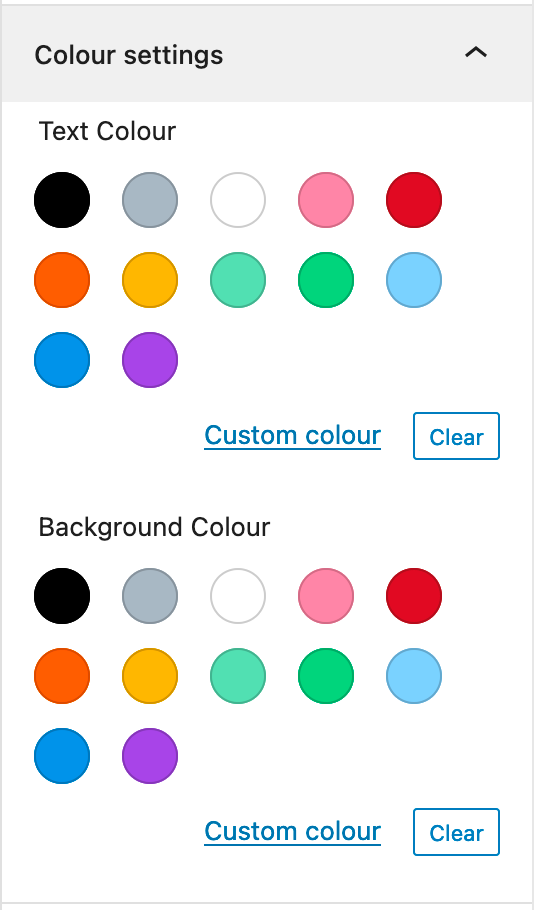
Colour Settings
Text and background colours can be set on per-block basis, allowing you to call attention to important content.

Via the “Custom Colour” link you can further modify the colour choice.
Either by selecting the hue in the big box or a different colour form the slide below or by your preferred colour number system: Hexadecimal, RGB or HSL.
Accessibility criteria are built into the new editor to warn you when the text may become illegible for persons with reading impairments.
Advanced – For advanced users only
The advanced tab lets you add a CSS class to your block, allowing you to write custom CSS and style the block as you see fit.
